SEO Fundamentals
SEO Friendly Web Design
As the world rapidly progresses towards digitalization, your website has become the online face of your business. But, what good is having a website if it doesn’t rank on the first page of search engines? This is where SEO (Search Engine Optimization) comes into play. What does SEO mean, and why is it crucial for web design? In this article, we will explore the key elements of SEO friendly web design and discuss on-page and off-page SEO techniques, content strategy, and measuring success.
Understanding SEO and Its Importance in Web Design
Before diving into the details of SEO friendly web design, let’s first understand what SEO is and why it matters for your website. SEO is the process of optimizing your website to rank higher on search engine results pages (SERPs) for specific keywords and phrases related to your business. In other words, it helps you be more visible to potential customers who are searching for products or services similar to what you offer.
What is SEO?
SEO refers to a set of techniques and practices that help search engines understand the content, relevancy, and authority of your website. It involves optimizing various elements on your website, including its structure, content, and user experience. By optimizing these elements and adopting the best practices, your website has a better chance of ranking higher on SERPs.
One of the most important aspects of SEO is keyword research. This involves identifying the keywords and phrases that potential customers are using to search for products or services similar to what you offer. By incorporating these keywords into your website’s content and structure, you can increase its relevance and authority in the eyes of search engines.
Another important aspect of SEO is link building. This involves acquiring backlinks from other reputable websites in your industry. Backlinks signal to search engines that your website is a credible source of information and can help improve your website’s authority and visibility on SERPs.
Why is SEO Crucial for Web Design?
SEO is crucial for web design as it directly impacts your website’s visibility on search engines. A website that is designed with SEO in mind has a better chance of ranking higher on SERPs, which means more organic traffic to your site. This translates into more leads, more sales, and ultimately more revenue for your business.
When designing a website with SEO in mind, it’s important to consider factors such as website structure, page speed, and mobile responsiveness.
Key Elements of SEO Friendly Web Design
Now that we have established the importance of SEO in web design let’s discuss some of the crucial elements of SEO friendly web design that can boost your website’s visibility.
Use responsive design to connect with mobile users

.When you’re setting up a new website there will always be a certain degree of uncertainty on what design of design components you should opt for.
Hence, responsive design is crucial in creating an SEO Friendly website design.
A responsive design will allow the visitor to be served the most suitable version of your webpage as per the visitors device; be it a desktop, laptop, mobile or tablet.
How does this help your website in being considered search engine friendly website design?
If users were to land on your webpage and the content, fonts and images were all squeezed up or all over the place then the user will in most probability bounce off your website.
When users bounce off your website in quick succession that gives search engines like Google that your pages search engine friendliness is on the lower side.
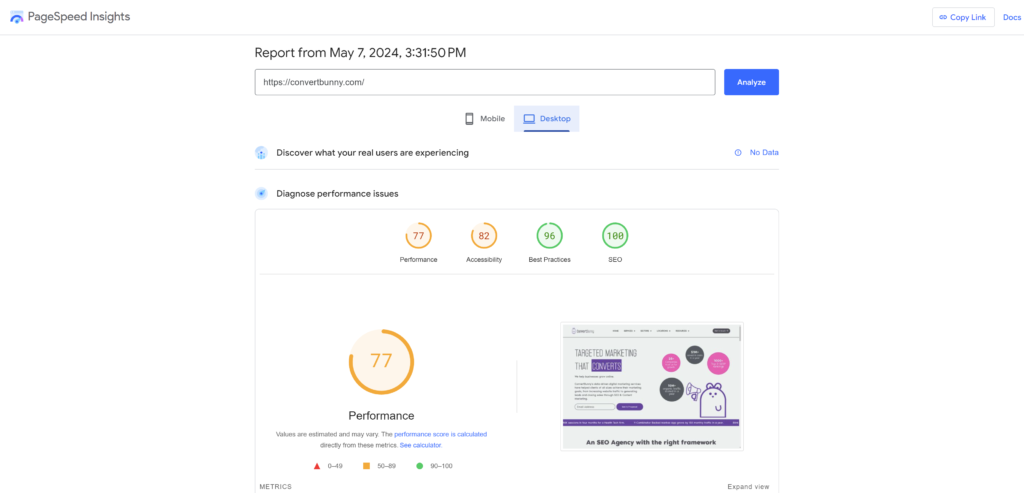
Fast Loading Speed

Page load time is a confirmed Ranking Factor for websites that aim to rank on Google.
In a nutshell, if you’re website loads fast you will give it a better chance of ranking higher on SERPs.
The reason behind is that Google aims to serve webpages that provide the best user experience.
When your website loads slower that makes the user wait; hence providing a negative signal to search engines like Google about the load times of your website.
There are several tools that we use to measure loading speed some of which include:
– GTMetrix
Three most common ways to improve page load speed time:
Optimize Your Image Files
Images are frequently a culprit behind sluggish web pages. Condensing your image files stands out as a rapid remedy to enhance both your page speed and SEO positioning.
If you’re willing to trade off a smidgen of image clarity, chances are you’ll see an uptick in your page’s speed.
Strive to minimize image sizes while maintaining quality and preserving user experience.
Imagine you’re aiming to upload a picture weighing in at 1MB with dimensions of 3000 x 2500 pixels.
Employing a no-cost image resizing tool such as PicResize can aid in adjusting your image dimensions.
Minify JavaScript, CSS, and HTML
Enhancing Page Speed Through JavaScript, CSS, and HTML Optimization
An effective strategy for improving your page speed involves optimizing your JavaScript, CSS, and HTML elements.
Renowned Google expert John Mueller suggests that delving into minification is a prudent move, given its ability to markedly reduce file sizes.
To begin this optimization journey, focus on decluttering your code by removing unnecessary line breaks, white space, and any other superfluous elements that don’t contribute to the user experience. This process not only aids in reducing file sizes but also ensures that your web pages load more swiftly and efficiently. By streamlining these key components of your website, you can create a smoother browsing experience for your users while also potentially enhancing your search engine rankings.
Enable Browser Caching
Browser caching is a crucial mechanism employed by web browsers to temporarily store webpage data on a user’s device. This stored data includes various elements such as images, CSS files, JavaScript files, and more.
When a user revisits a webpage they’ve previously accessed, the browser can retrieve these stored elements locally instead of fetching them again from the web server. As a result, the webpage loads much faster for the returning user.
The rationale behind browser caching is simple yet powerful. During the initial visit to a webpage, the browser downloads and stores all the necessary files required to render the page properly. These files are then cached locally on the user’s device for a specified period of time, typically determined by the cache-control headers set by the server.
When the user navigates away from the page and later returns to it, the browser can quickly retrieve the cached files from the local storage, eliminating the need to re-download them from the server. This significantly reduces the time required to load the page, resulting in a smoother and more seamless browsing experience for the user.
It’s important to note that while browser caching greatly benefits returning users by accelerating the page load times, it doesn’t have a direct impact on the experience of first-time visitors to the site. Since new visitors don’t have any cached data stored locally, their browsers still need to fetch all the necessary files from the server, similar to the initial visit of returning users.
For website owners looking to leverage browser caching to enhance the performance of their WordPress sites, there are several plugins available that streamline the process. Popular options include W3 Total Cache and WP Rocket, which offer comprehensive caching solutions tailored specifically for WordPress environments. By installing and configuring these plugins, WordPress users can effectively implement browser caching and optimize the loading speed of their websites, ultimately improving the overall user experience for their audience.
The role of navigation in SEO

A well structured navigation for any website enables crawlers to easily skim through your webpages, index them and allow you the chance of building organic search traffic.
Here are some ways Convertbunny recommends setting up navigation for WordPress based websites:
– Descriptive Text: The text used in the navigation should be clear so that search engines understand the context and content behind the navigation.
– Hierarchy is Important: Pages higher up in the hierarchy are considered important and hence given more value.
– Avoiding Duplicate content: Navigation can impact SEO by helping to avoid duplicate content, as it provides a clear structure for your site.
Proper Use of Heading Tags
Heading tags (H1, H2, etc.) help structure your website’s content, making it easier for search engines to understand what your web pages are about. Proper use of heading tags can help improve your website’s search engine rankings.
You can think of headings are outlines of your content.
An H1 Tag is the title heading tag of your article or content piece. Most articles have distributed headings between H1 till H6.
When talking about Heading 1 and Page Title:
– Both describe your content.
– The difference lies in where they appear.
Page Title (tag: <title>):
– Not visible on your page.
– Appears in Google search results.
– Also shows in the title bar of your web browser.
– Example: “Delicious and easy Eid recipes”.
Heading 1 (tag: <h1>):
– Visible on your page.
– Appears at the top, as the title.
– Example: “Delicious and easy Eid recipes”.
But eventually why should you use headers?
– It gives your content structure: Imagine browsing your favorite site. You click an intriguing headline, only to face a wall of text. You exit, seeking easier content. Familiar? Most online readers skim. They want clear headings and concise paragraphs. Use headings to guide readers through your content, helping them navigate and stay engaged.
– Improve Accessibility: Heading tags organize webpage content for easy reading by instructing web browsers on how to display it. This structure aids readability and accessibility, particularly for visually impaired users who rely on screen readers. By interpreting HTML headings, these users can grasp article content quickly and navigate through it efficiently. Thus, descriptive heading tags enhance readability and navigation for the blind or visually impaired.
– Boost SEO: H1 tags are crucial for SEO, as search engines analyze them for relevant keywords. Matching headings to popular search terms improves your content’s visibility in Google searches. While search engines have become smarter, crafting effective page titles and H1 headers remains vital for user experience.
Optimized Images and Media
Images and media make your website more engaging and visually appealing. However, unoptimized images can slow down your website’s loading speed. Always compress and optimize your images to ensure that they don’t negatively impact your website’s SEO performance.
Additionally, you can also use alt tags and descriptive file names to further optimize your images for search engines. This can help improve your website’s visibility in image search results, leading to increased traffic and improved SEO performance.
Canonical Tag Implementation will enable SEO Performance
The canonical tag, located in a website’s header section, points to the main page (canonical URL) for sites sharing identical or similar content. When properly implemented, search engines will index only this primary source, preventing duplicate content problems.
User Friendly URLs
For instance, consider the URLs:
The first URL clearly describes the content, while the second does not. Simple URLs enhance user experience and help search engines provide relevant results.
Optimize your URLs to improve search engine rankings and ensure searchers know what to expect when clicking a link.
Mobile-First Design Aids SEO
Ready To Transform Your SaaS Business?
Contact us today to schedule a free consultation and learn how our SaaS marketing agency can help you grow.
LET'S DISCUSS YOUR PROJECT

Ready to speak with a marketing expert?Give us a ring
+92-317-8886999
Kickstart Co-Working Space, Islamabad
© 2023 CONVERTBUNNY. ALL RIGHTS RESERVED
/CONVERTBUNNY